Time and Us

Time and us is an desktop-first interactive timeline
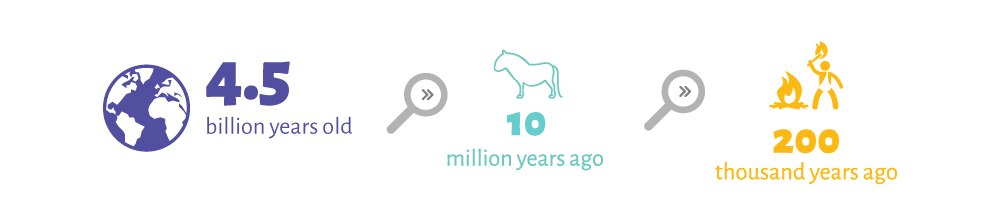
designed to help middle school students (aged 13-14) think about written human history (about 5000 years) in the broader scope of Earth’s history (about 4.5 billion years).
Challenge
What is 5,000 years–recorded/written human history– in the broader scope of 4.5 billion years–that we calculate the Earth has been around? Well, in a part-to-a-whole sense, almost nothing!
5,000 is about .0001/% of 4.5 billion years
In the summer of 2017, my sister, a history teacher and I wondered,
Can we make a piece of content to help students think about human time versus earth time in a straightforward and compelling way?
user research

lessons from the first deliverable
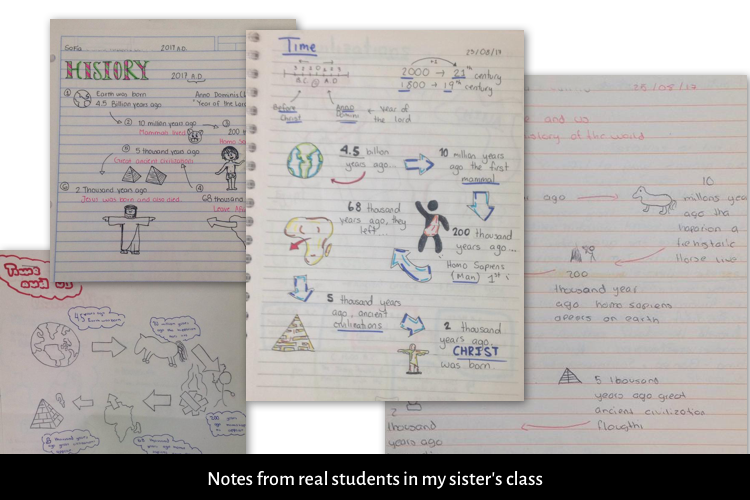
The original idea was always to make a ‘zoomable’ piece. But I didn’t have enough time to code it, so I made her a deck of PowerPoint slides for her to deliver the content.
The feedback was interesting. My sister said the students were amazed by the framing of time and history that way, but they found the changing values of the squares were hard to understand.
persona

Journey



user research
Map
The original idea was always to make a ‘zoomable’ piece. But I didn’t have enough time to code it, so I made her a deck of PowerPoint slides for her to deliver the content.
The feedback was interesting. My sister said the students were amazed by the framing of time and history that way, but they found the changing values of the squares hard to understand.
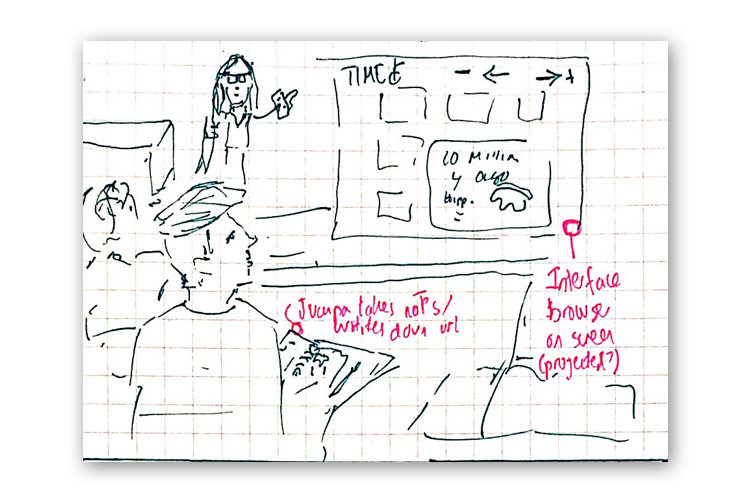
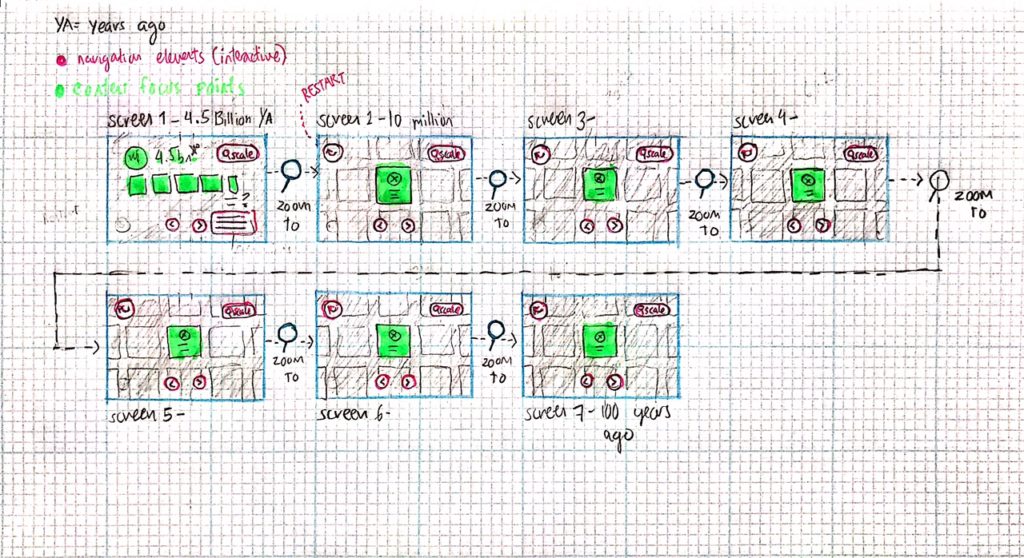
wireframe

user testing
The first things all users did was click in the middle of the screen

Note to self: clearly state instructions on screen


He said this after I told him to click on the arrows and not on the screen (I told him not to be sorry, that this was a mistake on my end).



next steps
- Fix critical mistakes in visualization (at 200k and 100 years)!
- In the 1000 year scale pan, not zoom
- Make the squares break down into tinier parts after the zoom, have a reverse mechanism for the zoom out.
- Change background color, gray out other squares to remove the affordance of them appearing to be clickable.
- Prototype/code? piece with clearly defined navigation elements and instructions, and fade in/fade out non-interactive pieces of the animation.
- Test again.