
Cova's Closet
November–December 2016
A toy to teach kids combinatorics, showing them different outcomes depending on their choices
Product
Educational toy
Audience
Kids ages 5–7
NYU-ITP Courses
Physical Computing (PComp) and Introduction to Computational Media (ICM)
CHALLENGE
Ideate and produce a toy with both a physical and digital interface to teach children basic computational thinking.
Role
Conceptualization and design, programming (C++ in Arduino and Javascript in P5.js, prototyping and user testing, illustration, interaction design (UX/UI)
VIDEO OF WORKING PROTOTYPE
Tools
Electronics
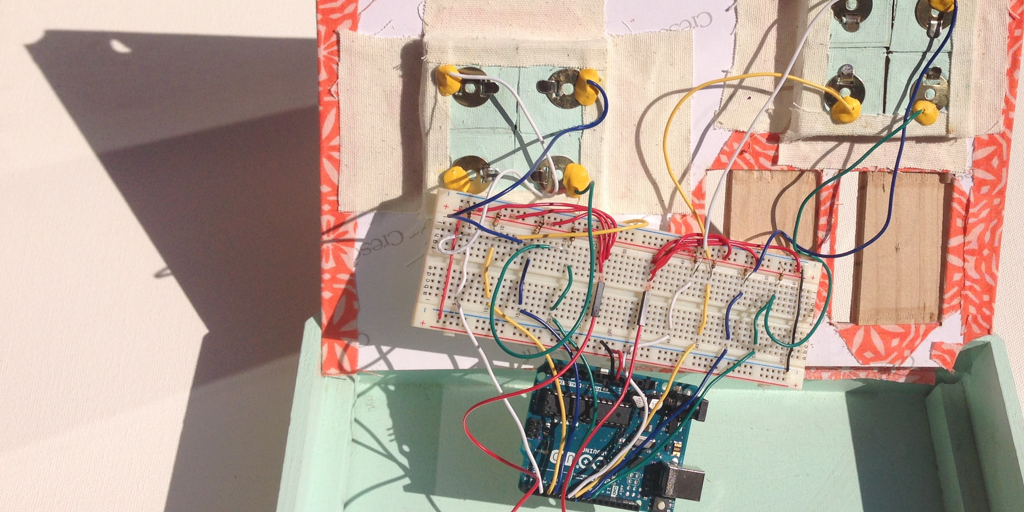
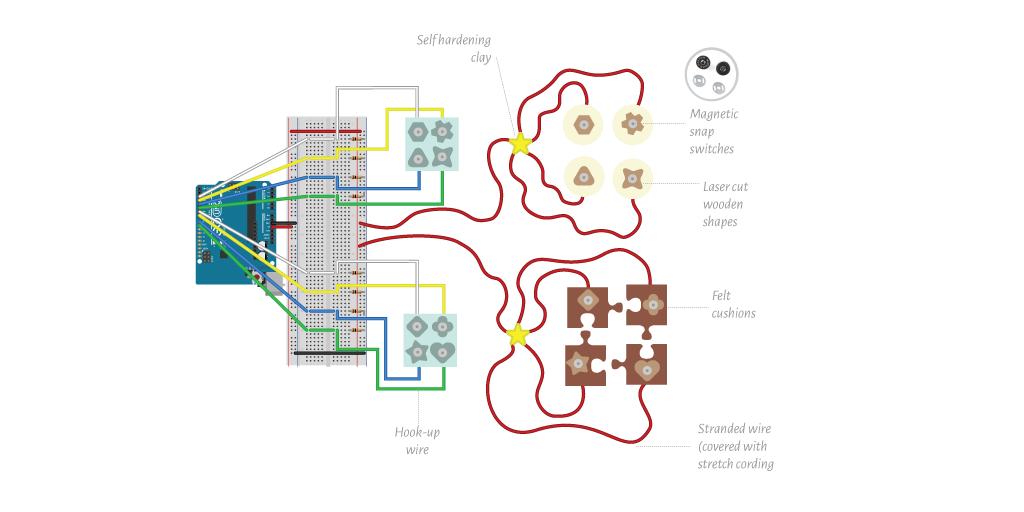
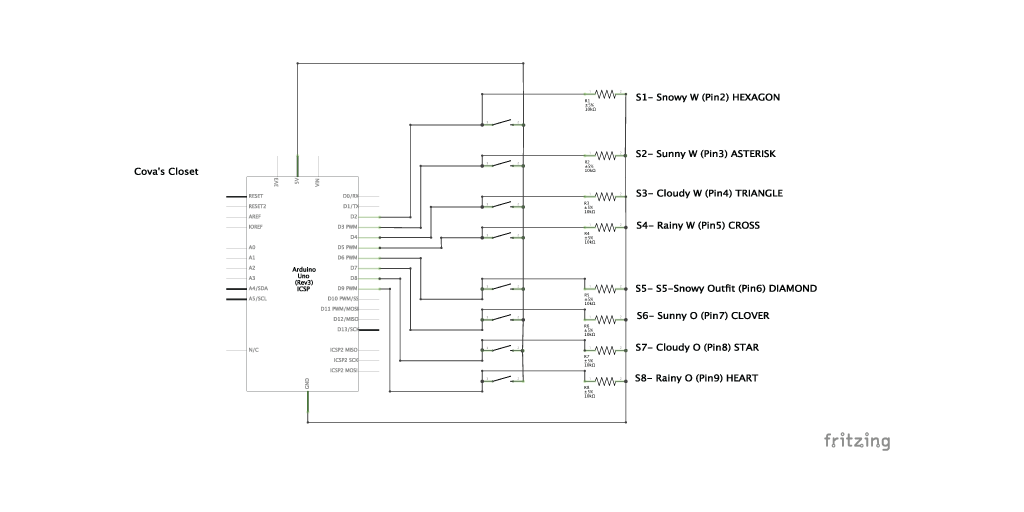
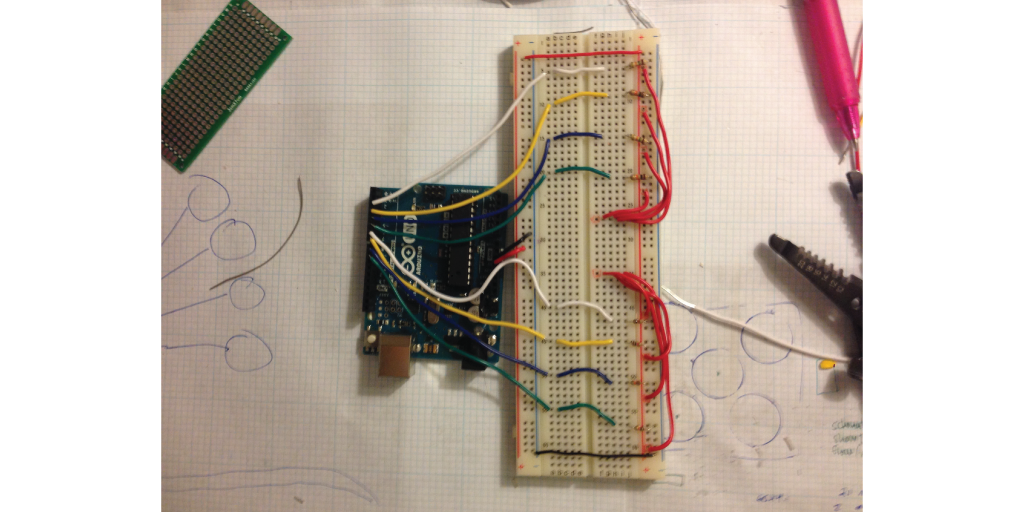
Arduino Uno (programmed in C++ on the Arduino IDE), stranded wire, magnetic snaps (used as switches), 10K-ohm resistors (see schematic/pinout diagrams below)
Digital Interface
Designed in Illustrator, programmed in P5.js
Fabrication
Wooden readymades: box, drawers, frame; cloth; hollow elastic ribbons; laser-cut wooden components
HOW IT WORKS
The working prototype documented here has two main parts: a physical interface and a digital interface.
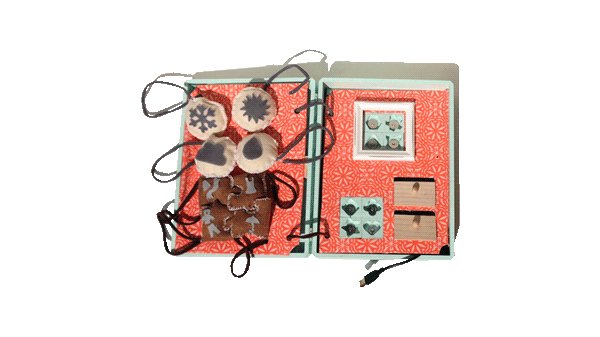
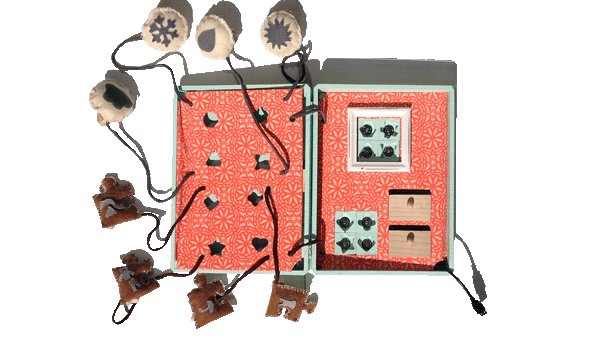
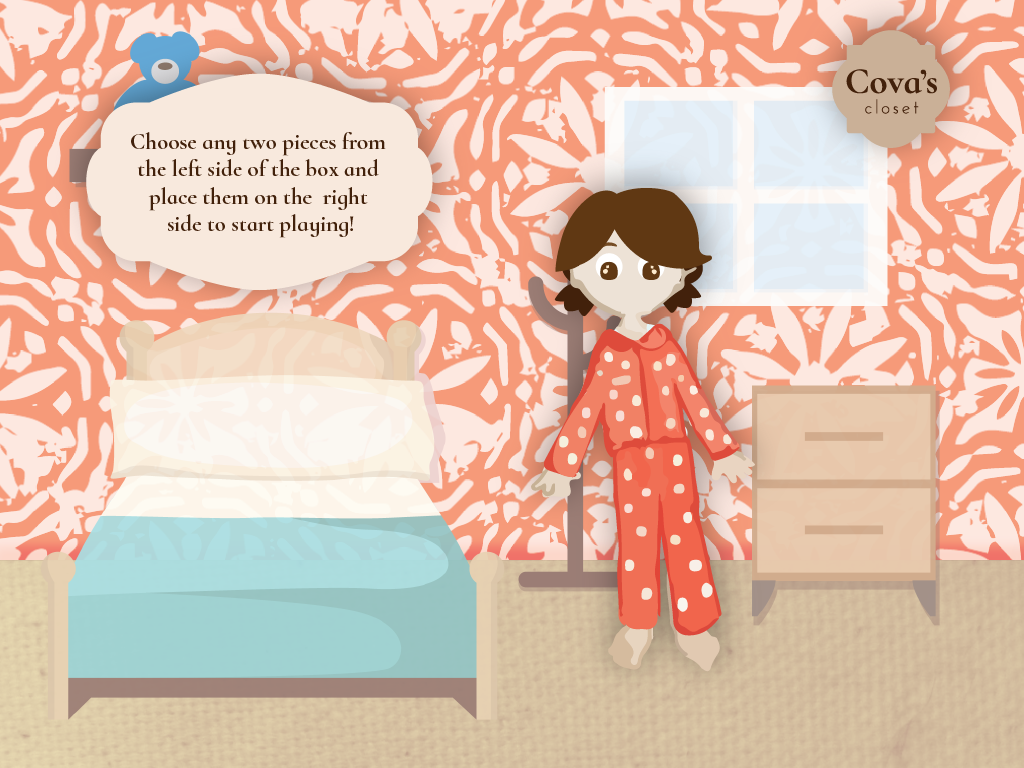
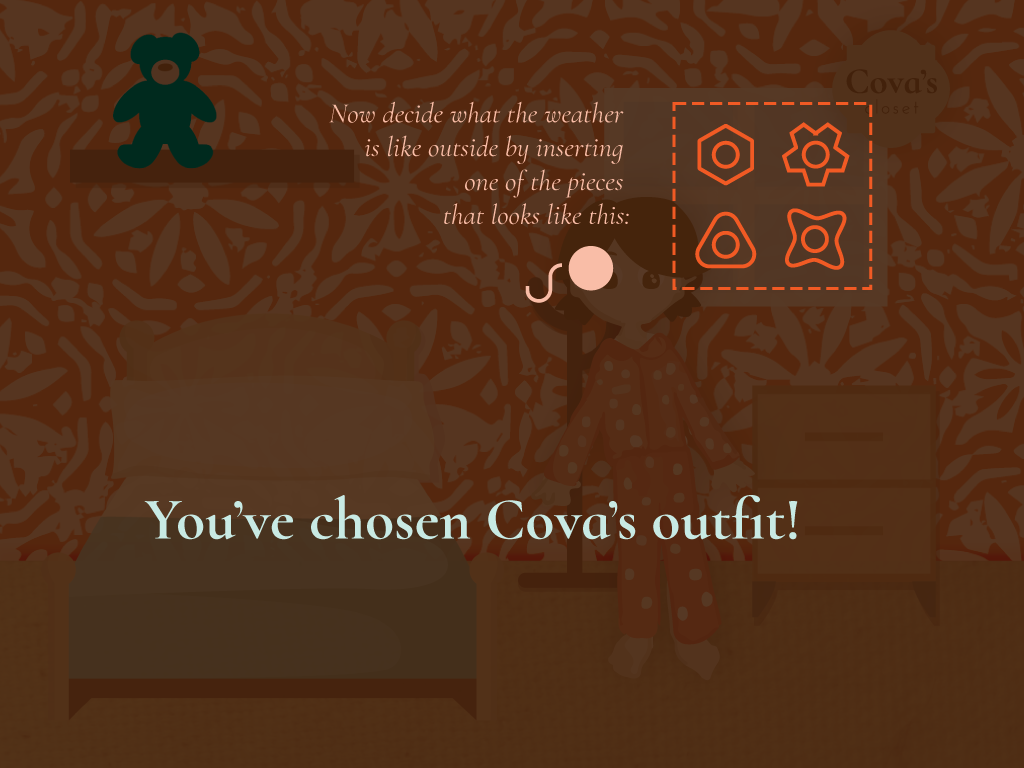
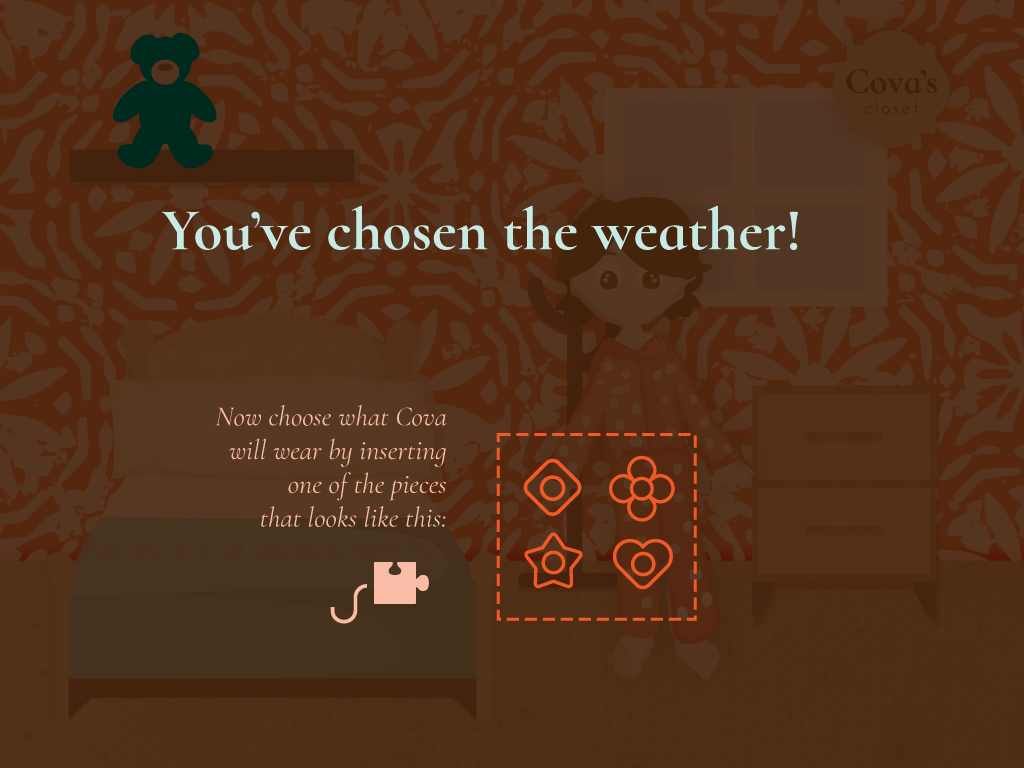
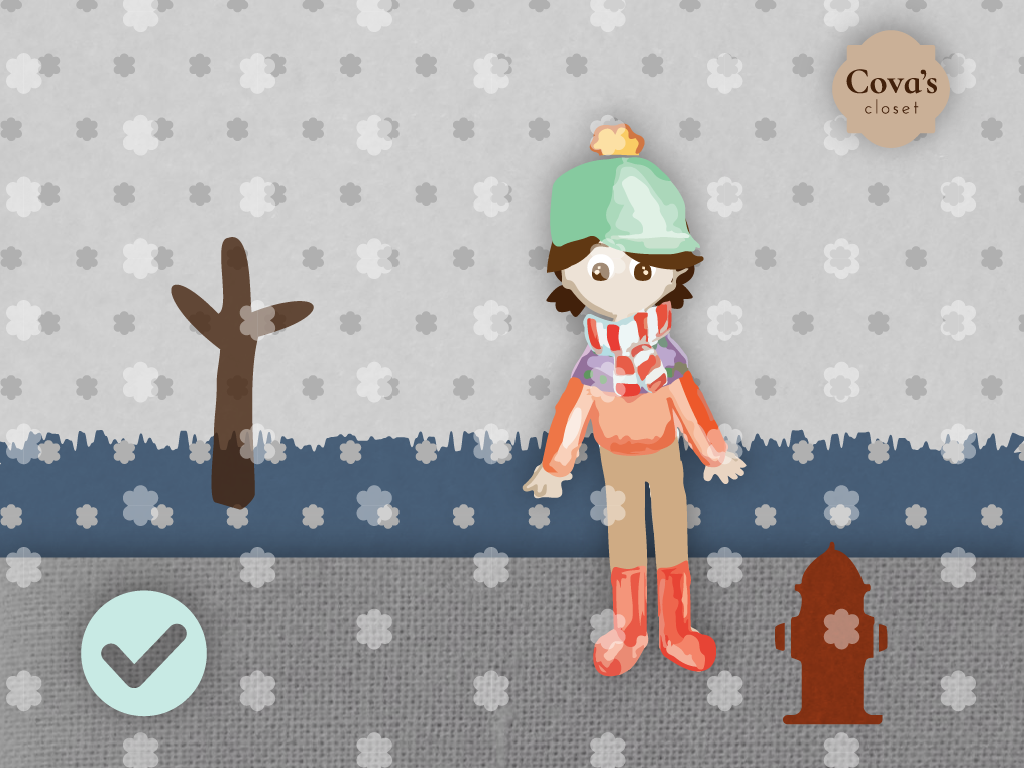
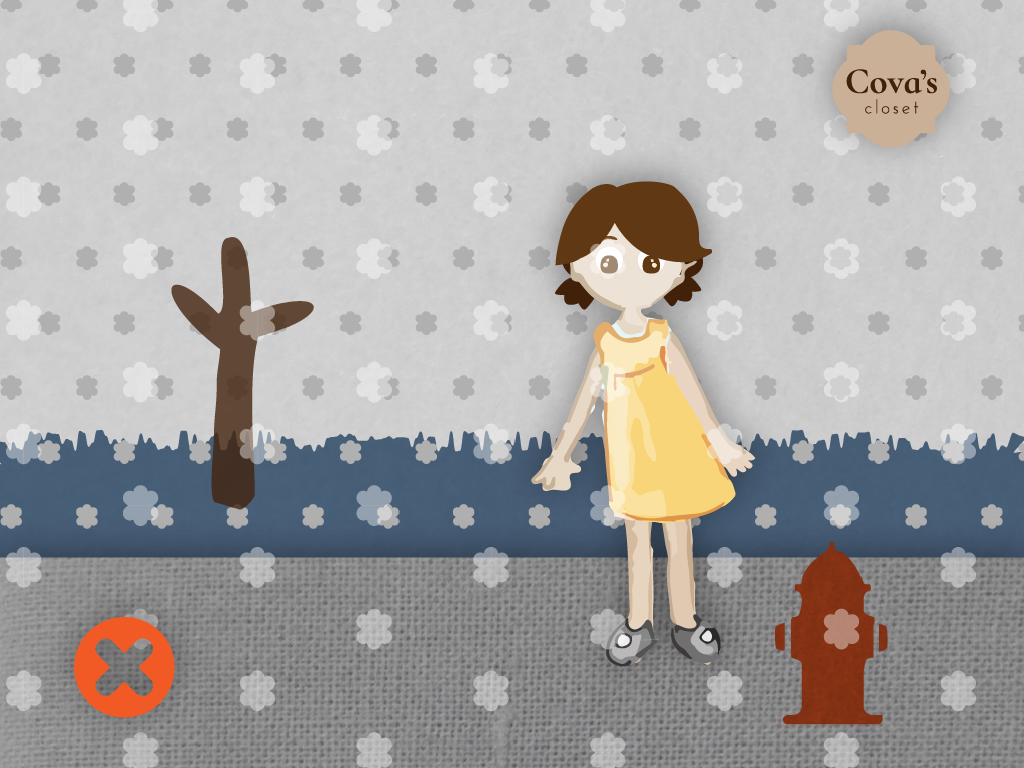
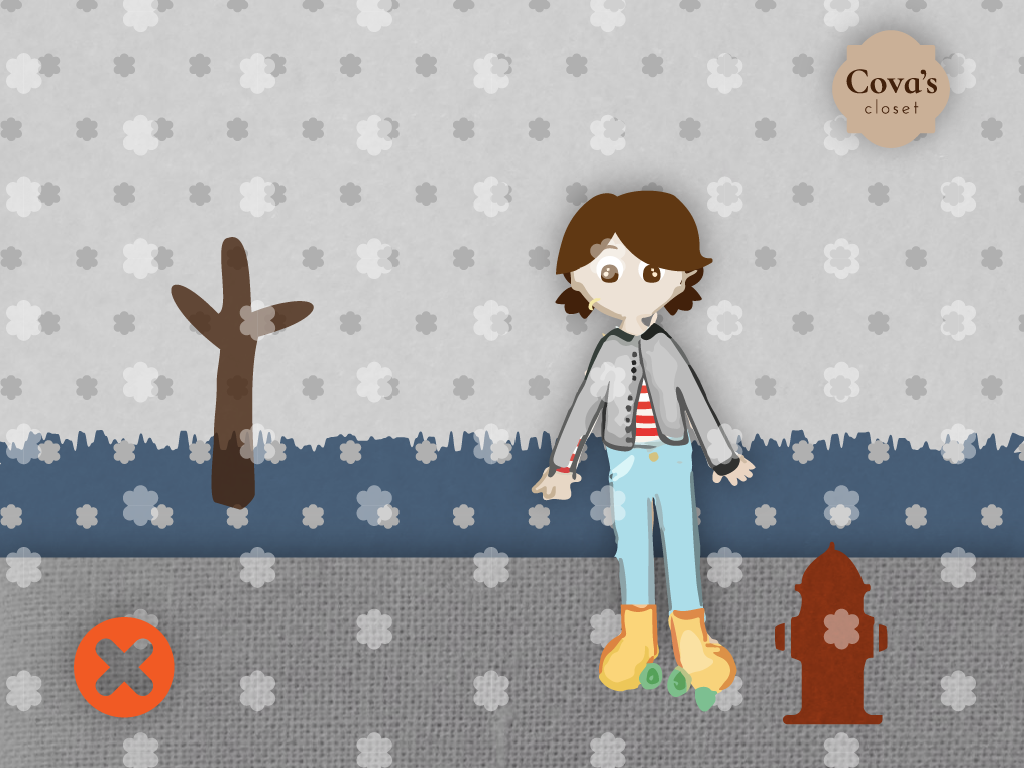
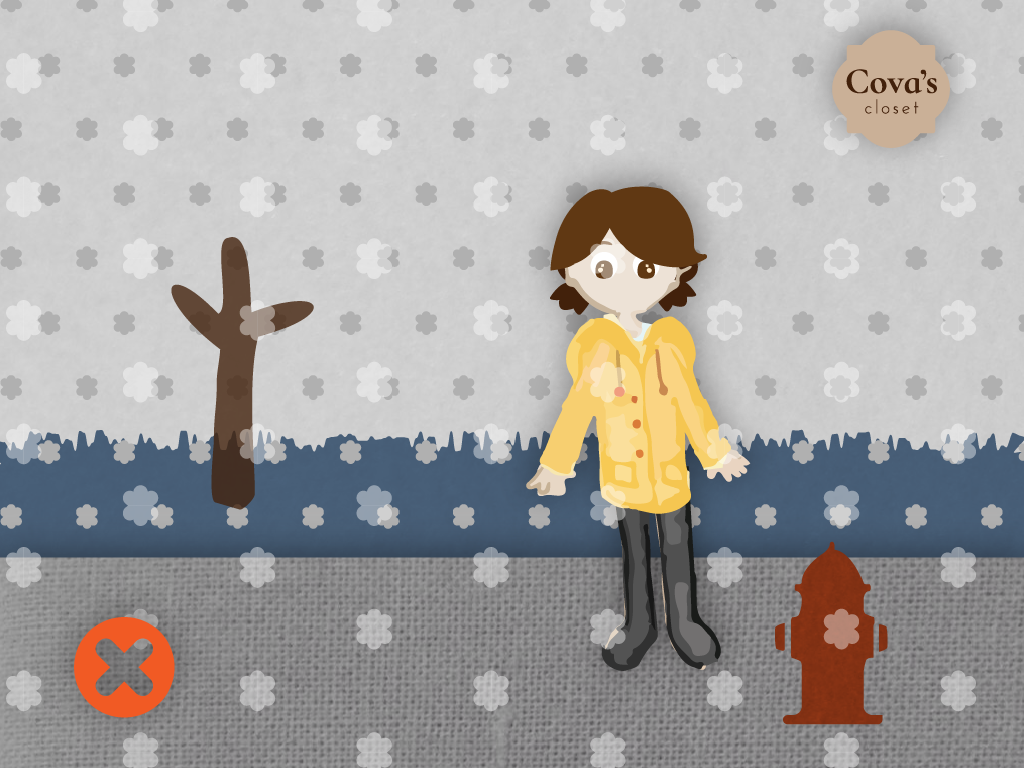
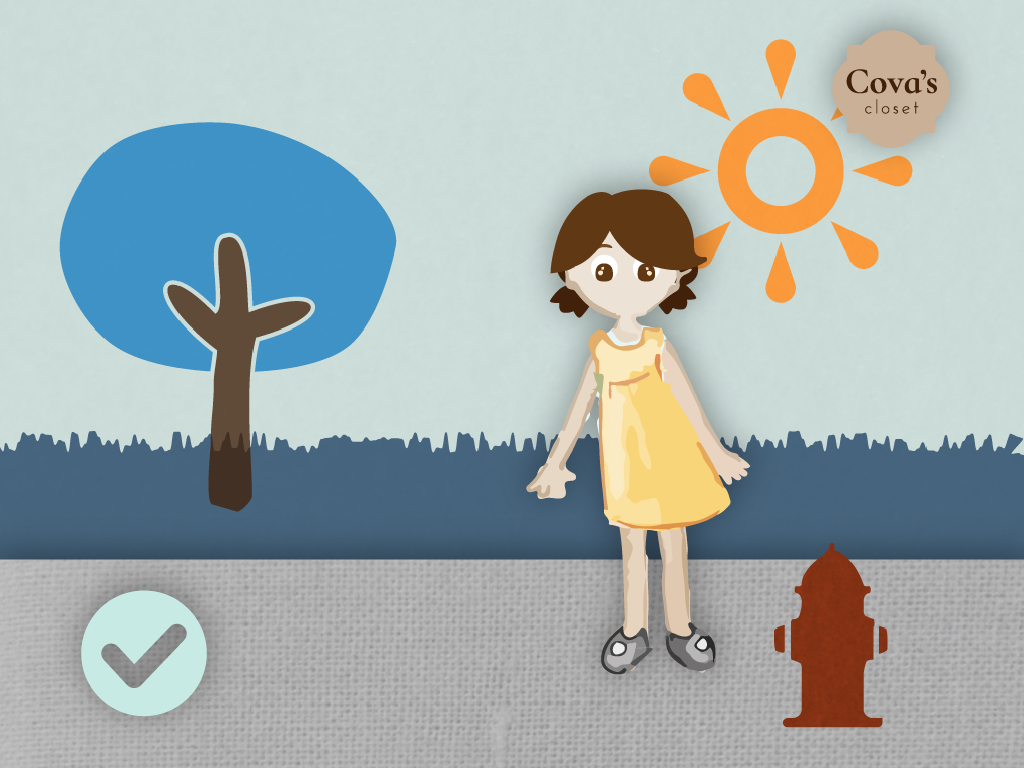
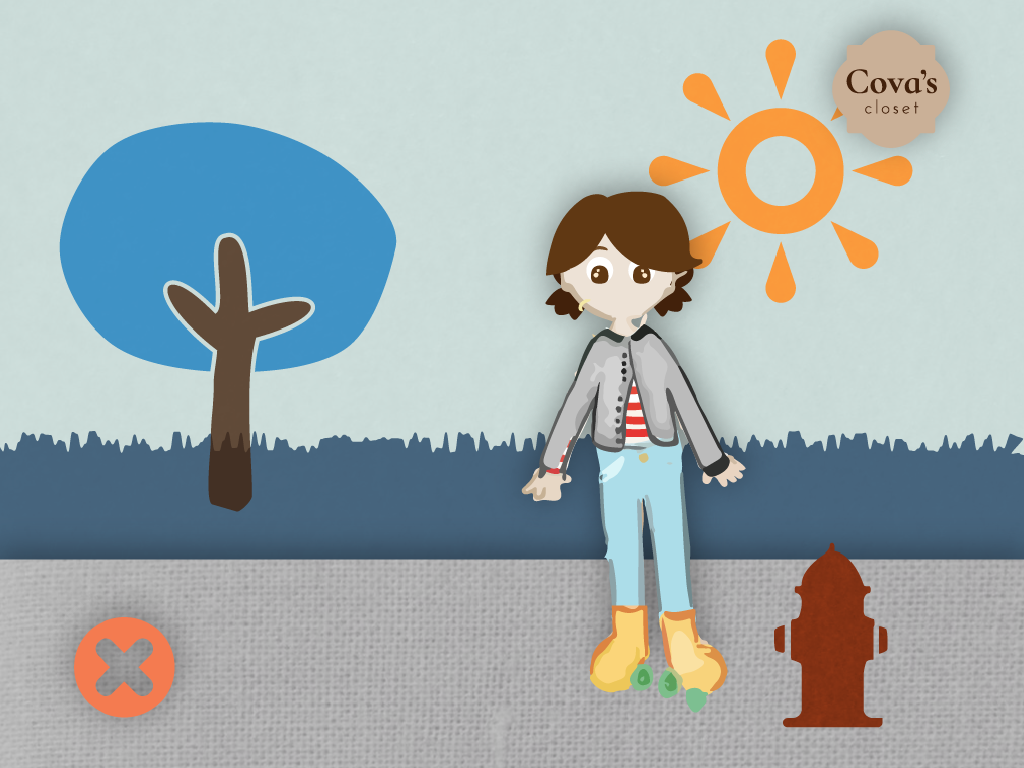
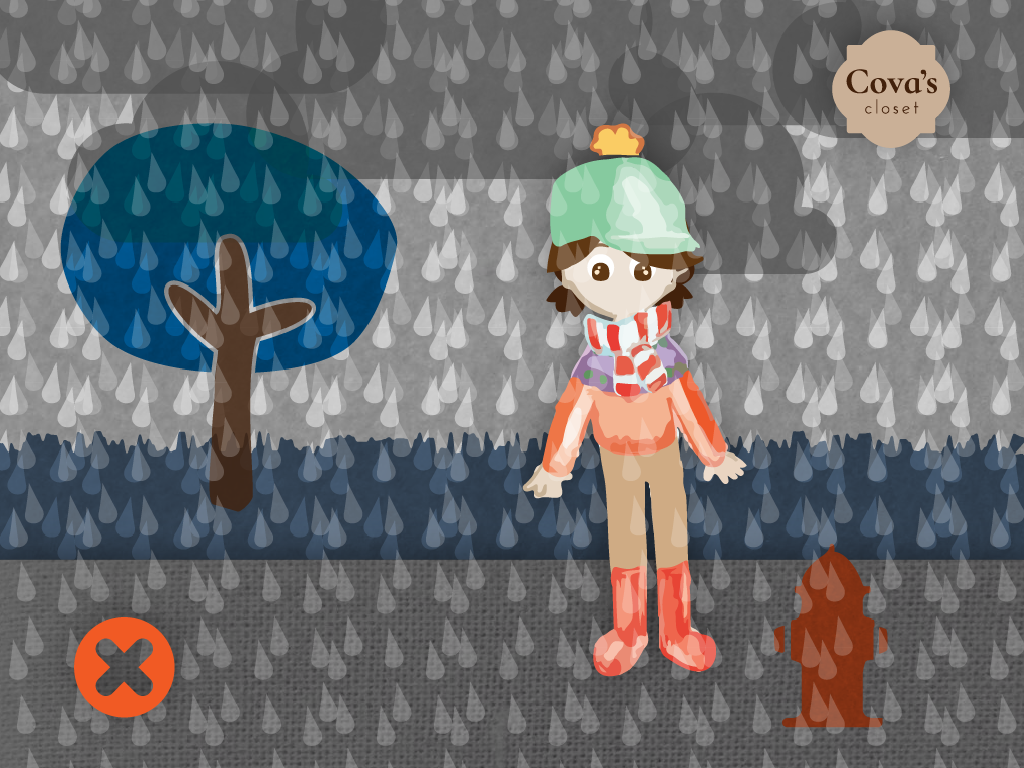
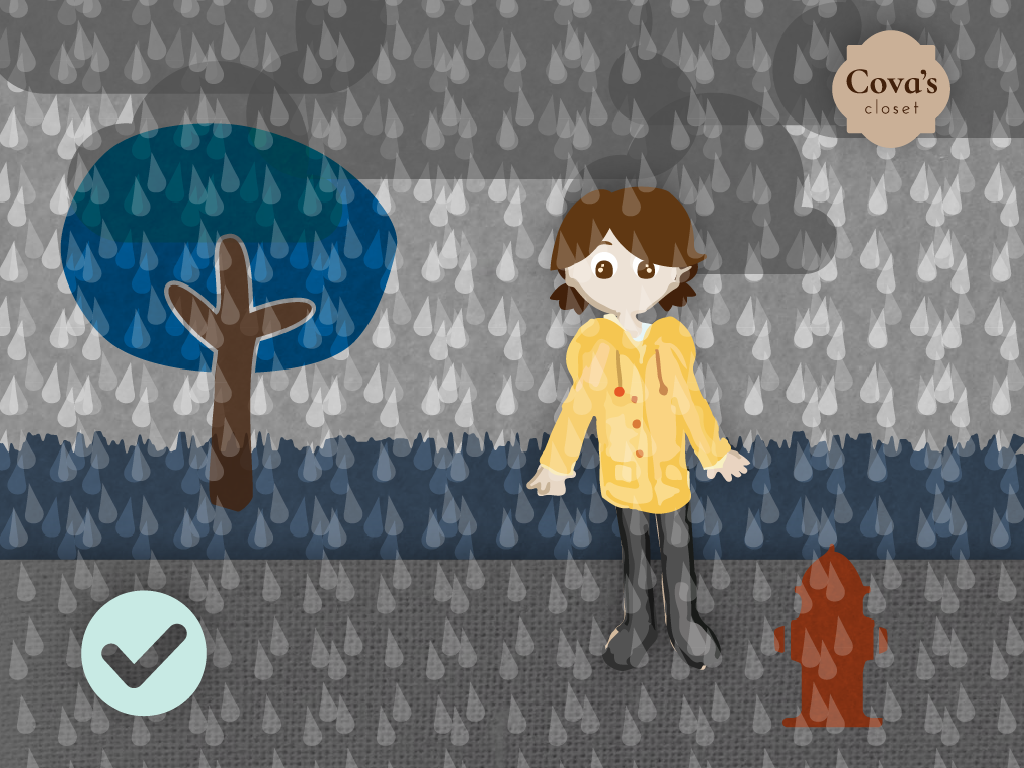
The physical interface resembles a closet. It’s a a box with magnetic snap switches programmed to send eight different signals to a digital interface (four weather and four outfit options); closing a switch sends the signal. In the digital interface, ideally on a tablet, a little girl named Cova waits in her room for the user to define what the day is like and what she’ll be wearing. I coded and uploaded the tangible element (PComp) to an Arduino Uno and programmed the digital interface in P5.js, connecting them via serial communication.
Special Thanks
Sebastián Morales, Rushali Paratey, Jingwen Zu, and Kat Sullivan for their tech aid; Paula Ceballos and Fran Rodríguez for their fabrication advice; my niece Natalia for user-testing, giving feedback, and being my model for the video (and everybody that helped me make this work!)
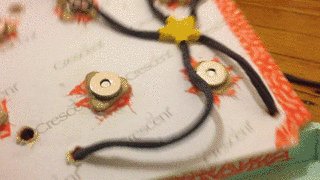
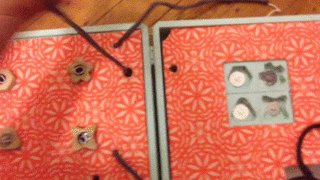
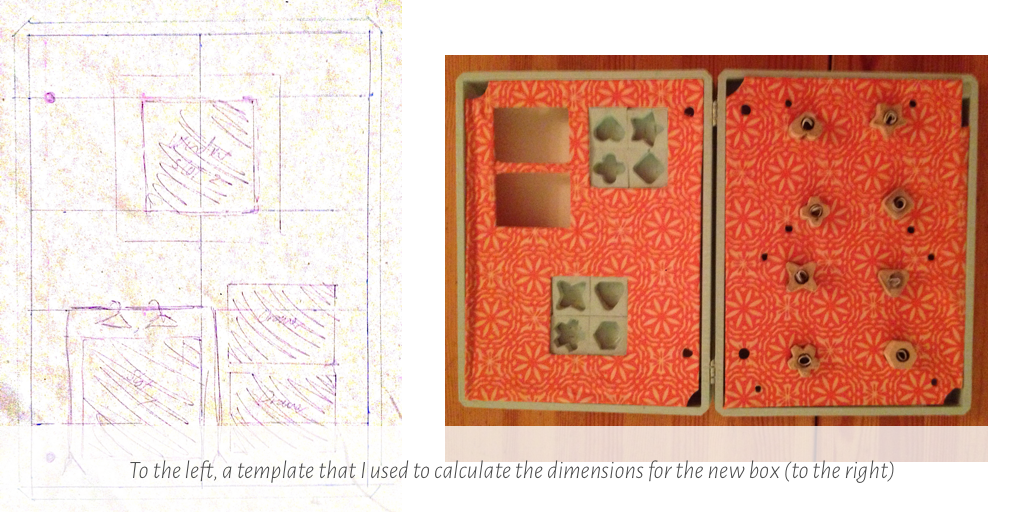
PHYSICAL INTERFACE DETAILS



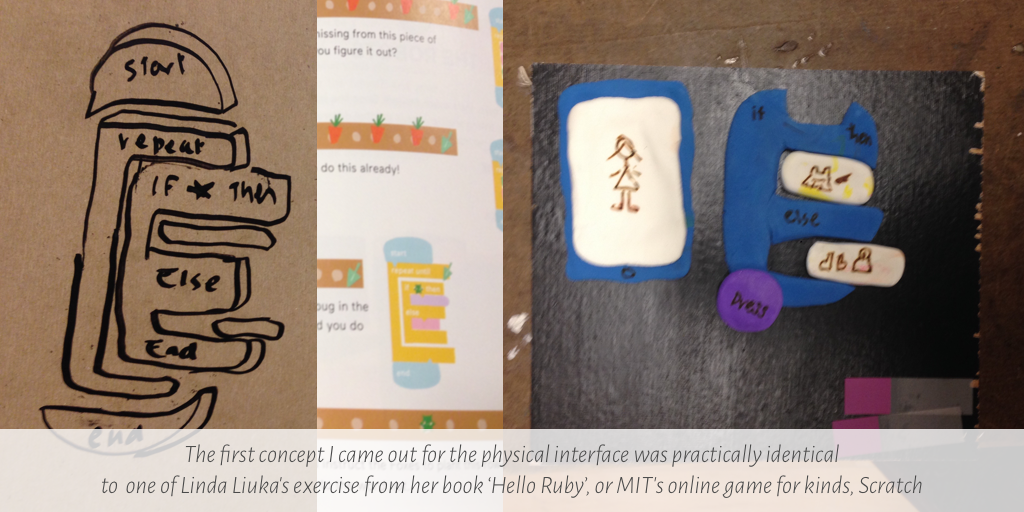
INSPIRATION
This prototype was strongly inspired by Linda Liukas’s beautiful Hello Ruby project.
To read more about this and other sources of inspiration, check the “Conceptualization and Inspiration” section in my blog documentation.
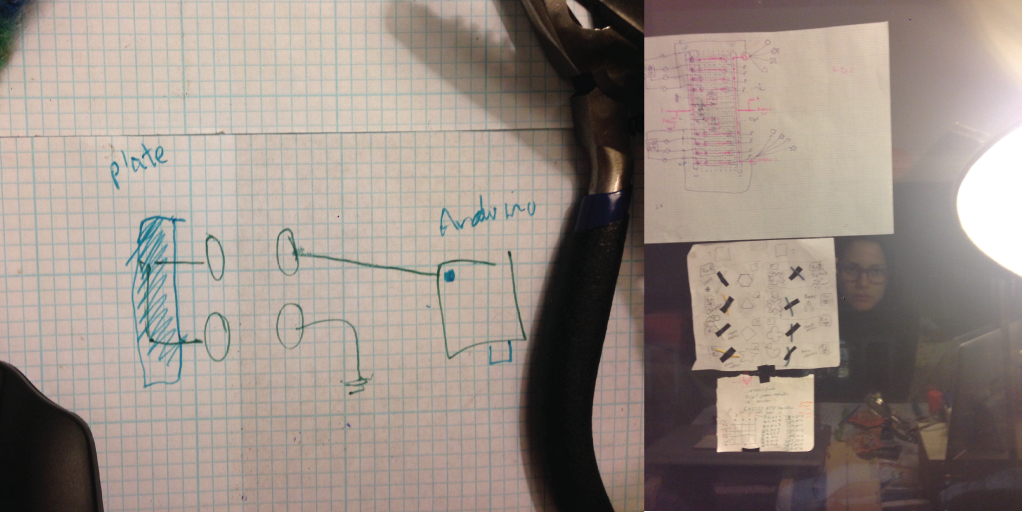
HOOKUP GUIDE, SCHEMATICS, & OTHER NOTES






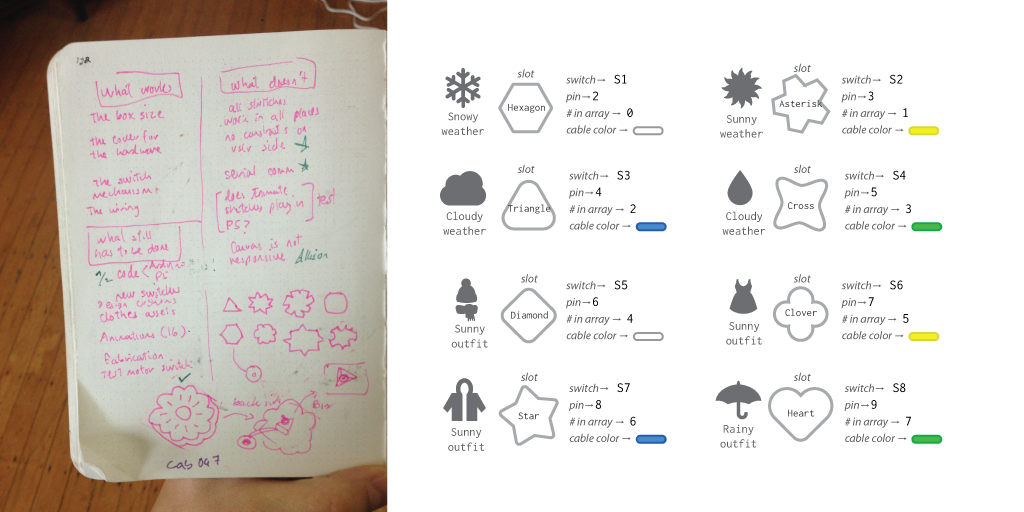
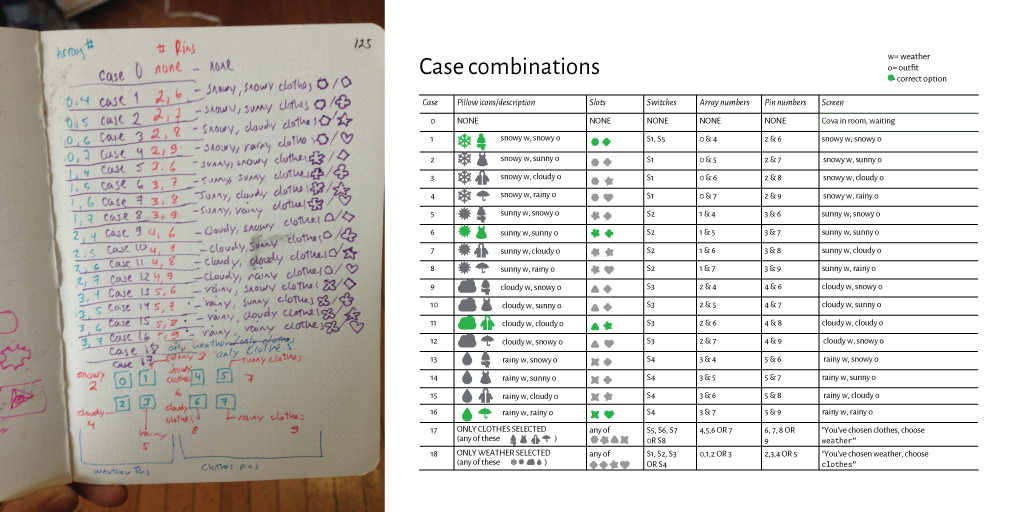
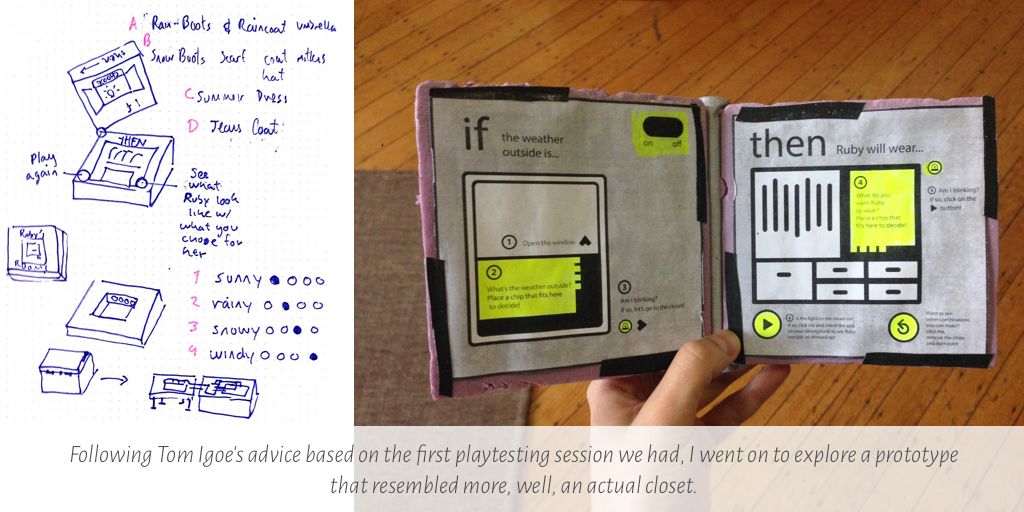
SKETCHES, PLAYTESTING, & EARLIER PROTOTYPES




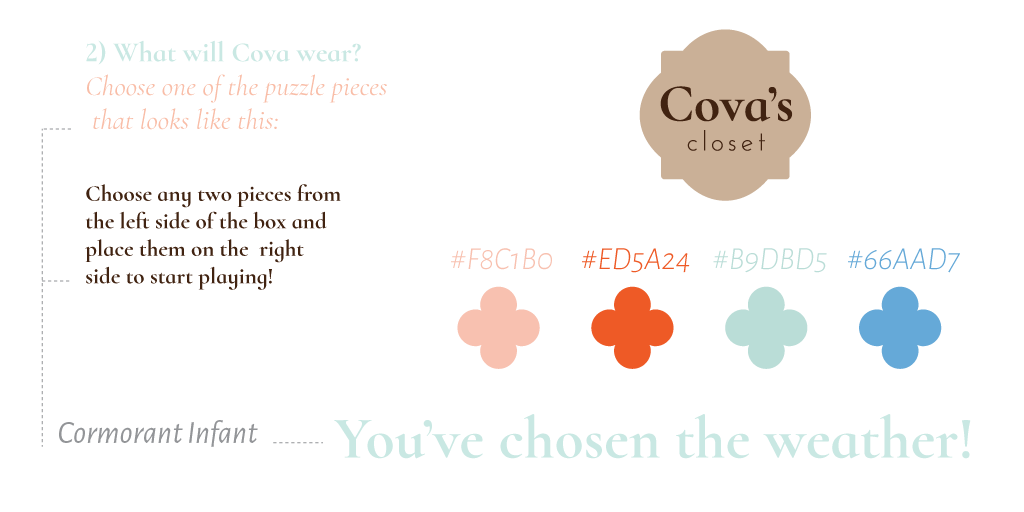
BRANDING

INTERFACE



















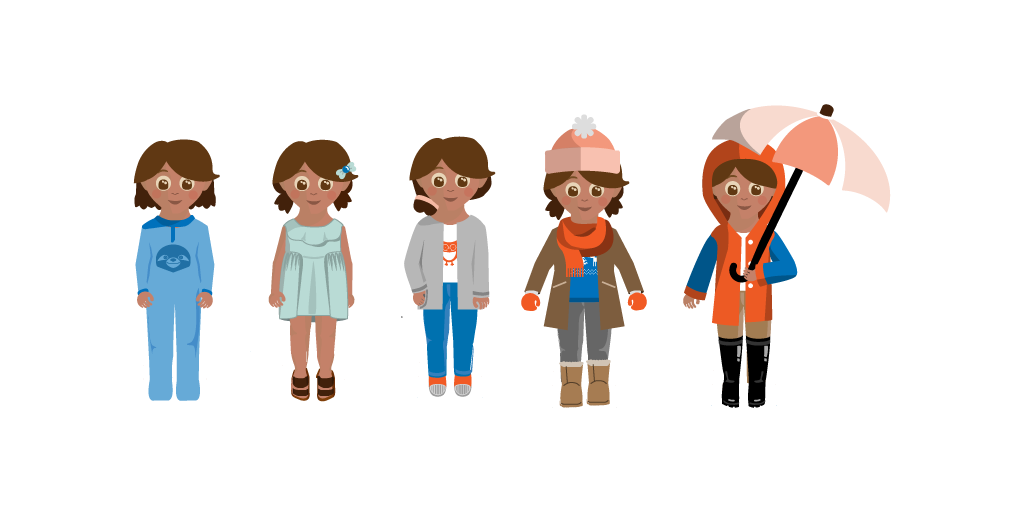
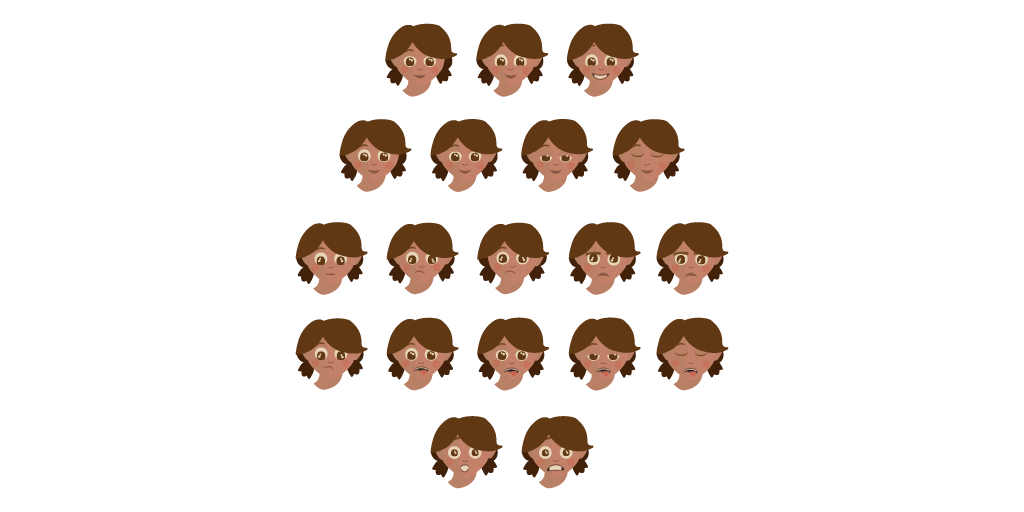
I borrowed visual assets from Linda Liuka’s site for the working prototype I presented as my Physical Computing final. Above are the images I used in the P5.js sketch.
CHARACTER DESIGN


SNAPSHOTS OF FABRICATION